Her finner du designelementene i vår visuelle identitet. Hvert element har sine retningslinjer for hvordan de skal og kan brukes. Originalfiler er tilgjengelig for nedlastning.
I manualen finner du også eksempler med både reelle uttak og skisser. Disse fungerer også som en visuell veiledning når du skal designe nye uttak. Målet er å inspirere til å bruke elementene på en måte som er tilpasset kommunikasjon og budskap, format, flate, aktivitet eller prosjekt.
Elementer
Feides hovedlogo er en horisontal variant bestående av logosymbol og navnetrekket.
Fargevarianten skal brukes så lenge mediet tillater det. Sørg for tilstrekkelig luft rundt logoen, stor nok størrelse for å sikre lesbarhet og bruk negativ (hvit) variant på mørke flater.

Horisontal versjon av logoen kan brukes på større flater med god plass.

Logosymbolet kan også brukes alene.
Ved bruk på skjerm i områder med mindre enn 20x20 px, kan et spesialdesignet minisymbol brukes. Dette er optimalisert for 16x16.
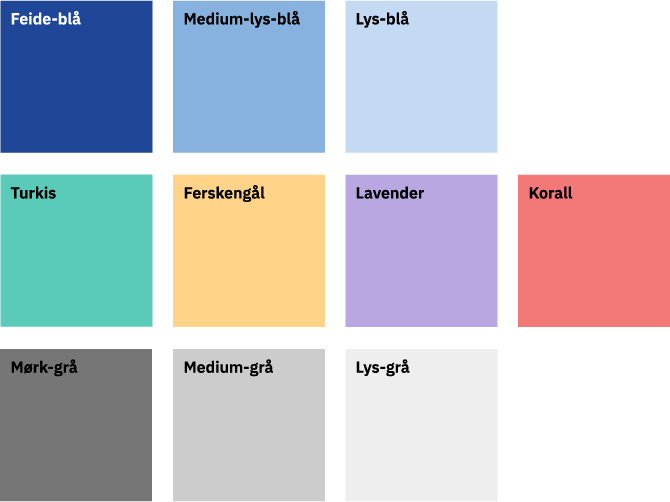
Feide-blå er Feides hovedfarge. Den skal brukes i Feidesymbolet, bakgrunner og de viktigste interaktive elementer på digitale flater.
Medium-lys-blå og Lys-blå kan brukes i tillegg til Feide-blå for et rolig og seriøst uttrykk.
De fire støttefargene turkis, ferskengul, lavender og korall brukes til å trekke oppmerksomhet og for å skape dynamikk.
De tre gråtonene kan også brukes på elementer som ikke trenger oppmerksomhet. Mørk-grå er den lyseste gråfargen som kan brukes på hvit bakgrunn, med tanke på fargekontrast.

Feide-blå
- R 31 G 70 B 152
- HEX #1F4698
- C 97 M 77 Y 0 K 0
Medium-lys-blå
- R 136 G 179 B 224
- HEX #88b3e0
- C 51 M 21 Y 0 K 0
Lys-blå
- R 196 G 219 B 243
- HEX #c4dbf3
- C 21 M 7 Y 0 K 0
Turkis
- R 90 G 204 B 185
- HEX #5accb9
- C 59 M 0 Y 36 K 0
Ferskengul
- R 255 G 213 B 138
- HEX #ffd58a
- C 0 M 19 Y 53 K 0
Lavender
- R 186 G 168 B 226
- HEX #baa8e2
- C 32 M 37 Y 0 K 0
Korall
- R 244 G 120 B 120
- HEX #f47878
- C 0 M 65 Y 42 K 0
Mørk grå
- R 118 G 118 B 118
- HEX #767676
- C 52 M 42 Y 41 K 25
Medium-grå
- R 204 G 204 B 204
- HEX #CCCCCC
- C 23 M 17 Y 18 K 0
Lys-grå
- R 238 G 238 B 238
- HEX #EEEEEE
- C 8 M 5 Y 7 K 0
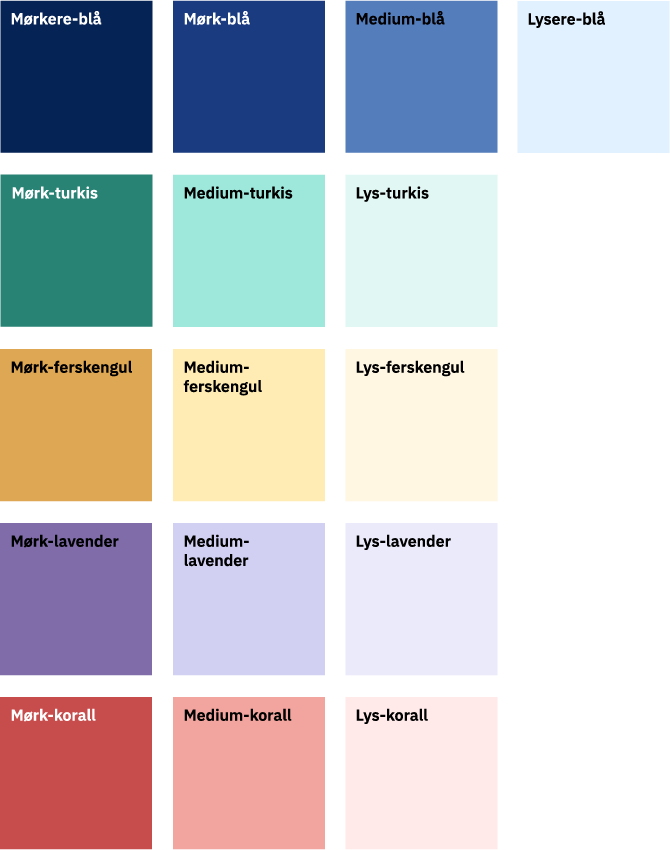
Utvidet palett
Til illustrasjoner, infografikk, UI-elementer o.l. kan man også bruke den utvidede paletten med flere toner av grunnfargene.

Mørkere-blå
- R 6 G 35 B 86
- HEX #062356
- C 100 M 92 Y 35 K 34
Mørk-blå
- R 26 G 59 B 128
- HEX #1a3b80
- C 100 M 89 Y 20 K 6
Medium-blå
- R 84 G 125 B 188
- HEX #547dbc
- C 71 M 47 Y 0 K 0
Lysere-blå
- R 227 G 242 B 255
- HEX #e3f2ff
- C 9 M 1 Y 0 K 0
Mørk-turkis
- R 40 G 132 B 116
- HEX #288474
- C 82 M 28 Y 60 K 9
Medium-turkis
- R 159 G 233 B 220
- HEX #9fe9dc
- C 34 M 0 Y 19 K 0
Lys-turkis
- R 226 G 248 B 245
- HEX #e2f8f5
- C 9 M 0 Y 4 K 0
Mørk-ferskengul
- R 223 G 168 B 84
- HEX #dfa854
- C 12 M 36 Y 78 K 0
Medium-ferskengul
- R 255 G 237 B 181
- HEX #ffedb5
- C 0 M 5 Y 34 K 0
Lys-ferskengul
- R 255 G 248 B 227
- HEX #fff8e3
- C 0 M 2 Y 11 K 0
Mørk-lavender
- R 127 G 108 B 170
- HEX #7f6caa
- C 56 M 63 Y 4 K 0
Medium-lavender
- R 210 G 209 B 243
- HEX #d2d1f3
- C 15 M 15 Y 0 K 0
Lys-lavender
- R 235 G 235 B 252
- HEX #ebebfc
- C 6 M 6 Y 0 K 0
Mørk-korall
- R 200 G 76 B 76
- HEX #c84c4c
- C 16 M 84 Y 70 K 4
Medium-korall
- R 243 G 165 B 160
- HEX #f3a5a0
- C 0 M 42 Y 27 K 0
Lys-korall
- R 255 G 235 B 234
- HEX #ffebea
- C 0 M 8 Y 4 K 0
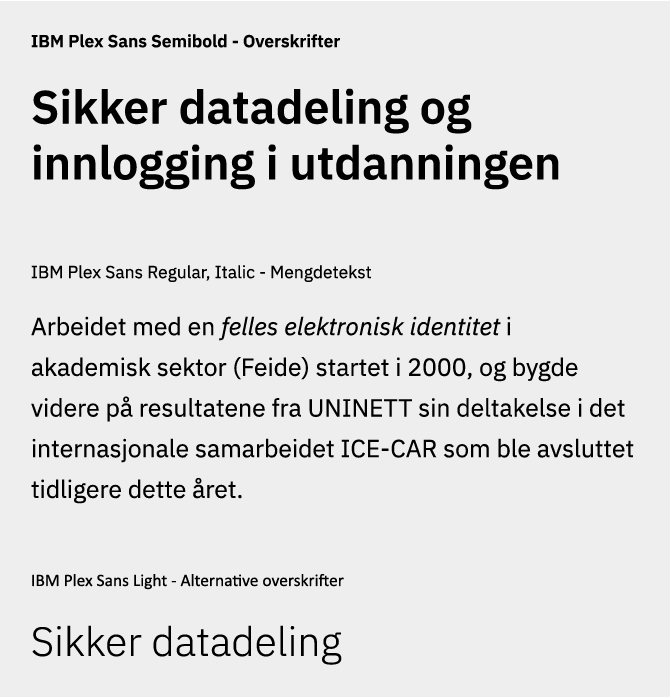
IBM Plex Sans er Feides profilfont. Denne fonten har mange vekter, men i profilen skal kun disse skriftsnittene brukes:
- SemiBold - til overskrifter og uthevet tekst
- Regular - til mengdetekst
- Italic - til alternativ utheving i mengdetekst
- Light- til alternative, lettere overskrifter
I Office-maler kan Calibri brukes som erstatning.

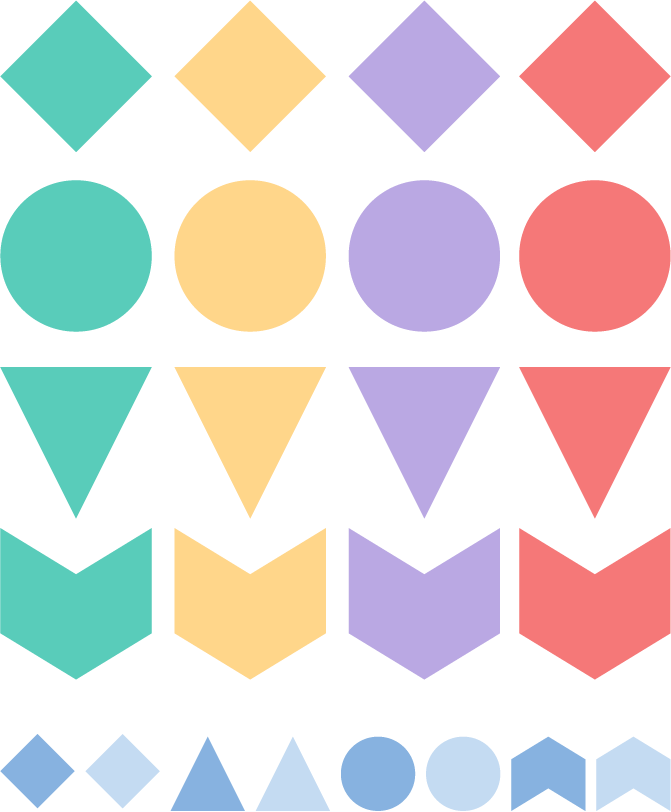
Formene diamant, sirkel, trekant og bokskjold kan brukes i alle Feides støttefarger. De skal i hovedsak brukes som bakgrunner eller som bokser for innhold (tekst, bilder). Om flere brukes samtidig skal det brukes ulike farger.

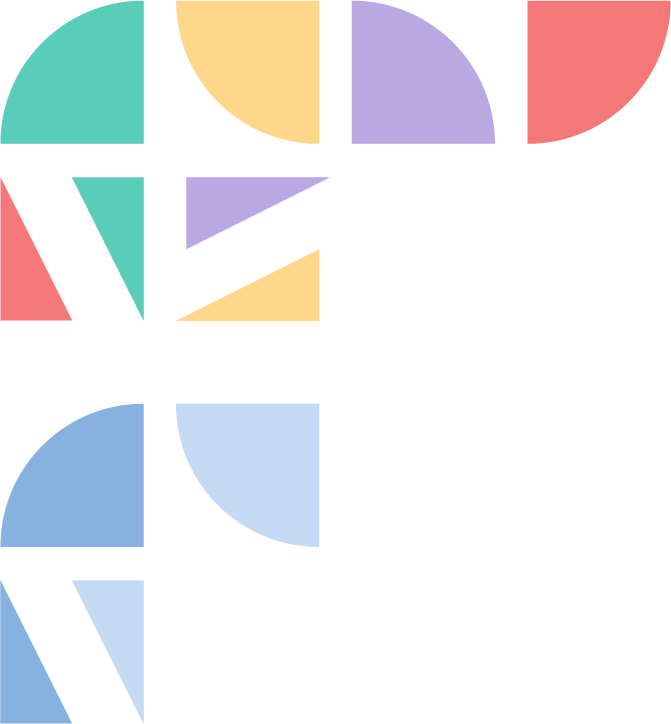
Utsnitt av formene kan også brukes som bakgrunnselementer.

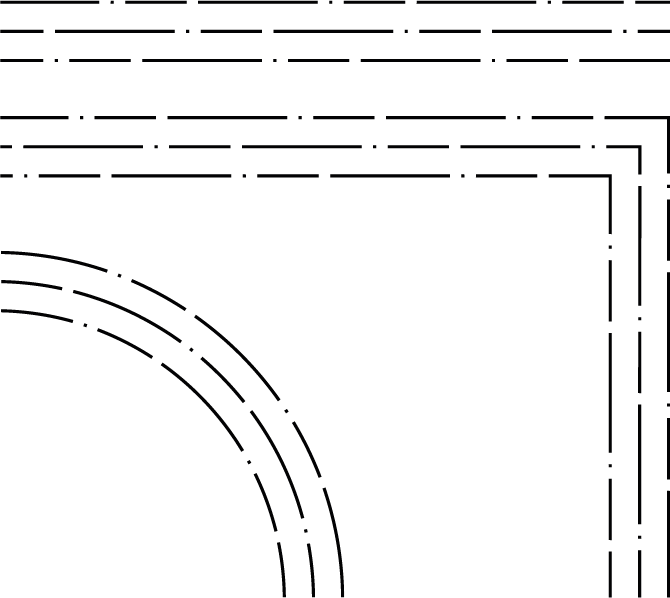
Linjeformene til Feide kan brukes som bakgrunnselementer, skillelinjer, retningslinjer eller som strøkstil til figurer/bokser.
Linjene kan brukes i sort, 25% sort eller hvit(100%). På farget bakgrunn skal kun de 2 sistnevnte variantene brukes.
Linjeguide for Illustrator/SVG/e.l.:
- 1 eller 3 linjer
- 3pt tykkelse
- 30pt mellomrom mellom rekkene
- 120pt dash - 15pt gap - 0pt dash - 15pt gap -
- 60pt dash - 15pt gap

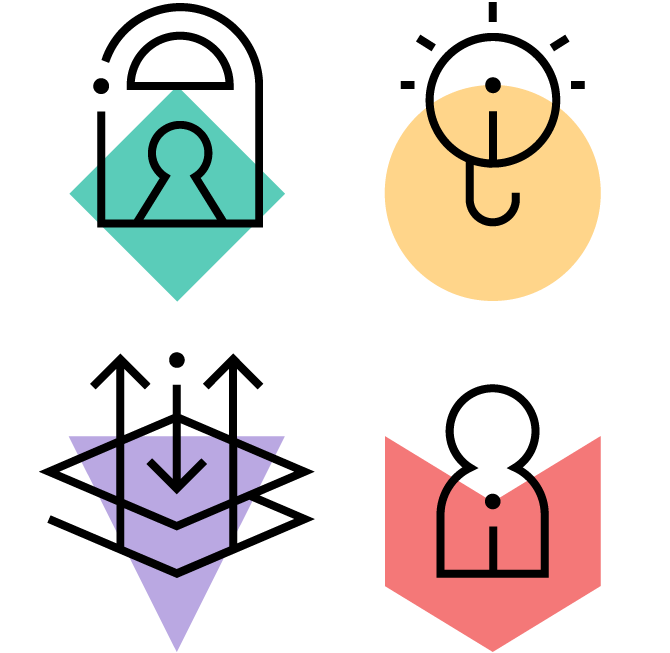
Feides ikonstil er en linjebasert stil, og illustrasjonsikonene bruker åpne linjer og sirkelformen fra logosymbolet. De plasseres over fargede former.

Enklere ikoner som skal brukes i f.eks. infografikk og utlistinger baseres på Googles Material Design Icons som er tilgjengelig her: https://fonts.google.com/icons. Etterstreb å bruk ikonene i «Outlined»-stilen, siden disse er linjebaserte og står best sammen med resten av designelementene i profilen.

De fleste objekter bygges opp av geometriske former. Mennesker og naturlige objekter kan ha litt mer organiske former, men skal tegnes enkelt med få detaljer og kurver.
Mennesker og andre objekter som er i fokus kan fremheves med strokes/outline.
Som i ikonstilen kan man bruke profilformene som bakgrunnselement, gjerne i duse varianter for å ikke ta for mye fokus på illustrasjonsmotivene.
Man kan også kombinere ikoner til å lage enkle illustrasjoner.

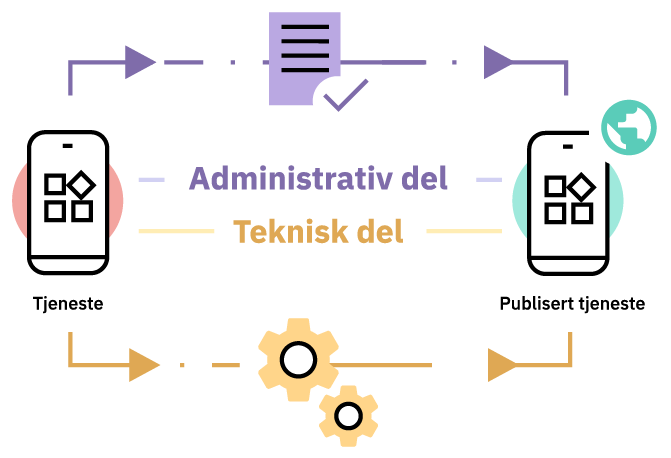
Infografikkstilen til Feide består av:
- Tekst – til å beskrive elementer og til å gjøre infografikk enklere å tolke
- Linjer – brukes til å illustrere koblinger, dataflyt og sammenhenger
- Former – brukes som bakgrunner og legges bak ikoner
- Farger – til infografikk kan man bruke det utvidede fargepaletten. Grafikken bør stå på hvit bakgrunn.
- Ikoner – brukes til å illustrere elementer og deler av prosesser f.eks. Her kan man kombinere bruk av «Outlined» varianter fra Material Design-settet, med fylte fargede varianter for å skape variasjon og differensiering.
- Illustrasjoner – kan brukes i enklere, mindre detaljerte infografikker for å f.eks. illustrere mennesker
- Grafer – brukes når man skal presentere og/eller sammenligne større mengder tall/data

I animasjonsfilmer skal prinsippene for de grafiske elementene følges på lik linje med andre flater. Man kan også her bruke den utvidede fargepaletten.
Bevegelsene bør være rolige, myke og kontrollerte.